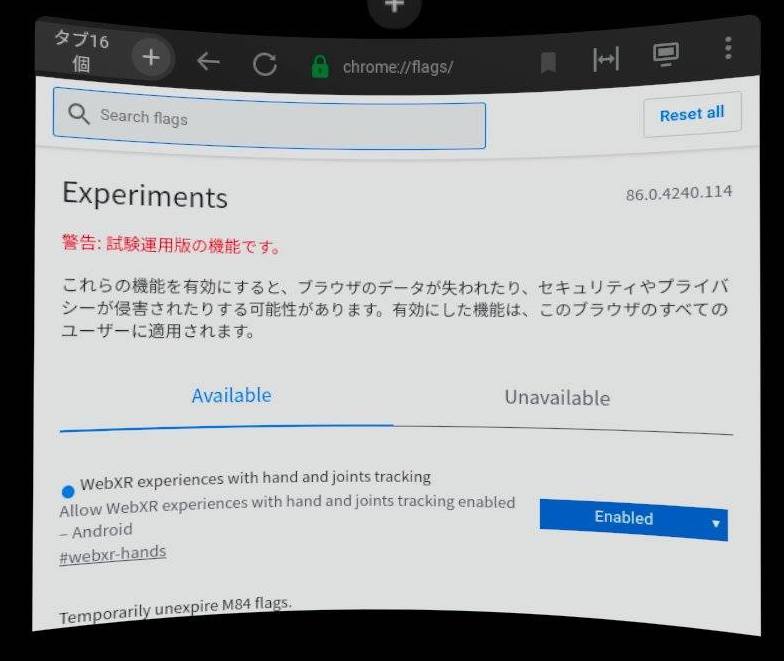
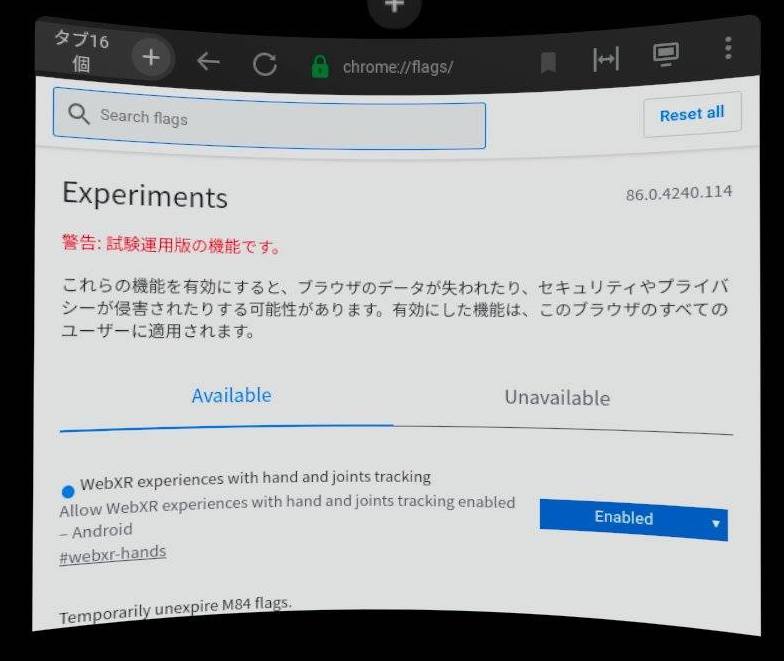
URL欄に"chrome://flags"と入力し、flags画面を出します。"webxr"で検索し、"webxr-hands"フラグをEnabledに設定します。これでhand-trackingのAPIが有効になります。

OculusQuestのブラウザで先行実装された、WebXR Device APIの"WebXR Hand Input Module - Level 1"を使ったデモです。
Hand Input ModuleはPublic Working Draft段階ですが、仕様はこちらにあります。
以下の各ページは、独自フレームワークによるWebGL,WebXR実装ですが、ハンドトラッキング部分に関しては参考になると思います。
フレームワーク以外のソースは、javascript、シェーダ共にhtmlに含まれています。
2020年10月現在、OculusQuestのブラウザでhnad-tracking APIを利用するには、chrome://flags での設定が必要です。詳細はこちら
実働ページ: test 1-1 distance to finger
hand-tracking APIから取得できる、手の間接情報を元に、指の状態を表示するテスト。
パネルに表示されている上段は、指の先端と親指の先端の距離を表示してます。これでつまんでいるかどうかの判定をします。
下段は、指先と掌との距離を表示しています。こちらは指を曲げているかどうかを検知するテストです。
実働ページ: test 2-1 hand particle
指先からパーティクルを出す。
パーティクルは、最大30万点。ポイントスプライトをvertex-shaderで軌道計算しています。
2020年10月現在、OculusQuestのブラウザ(ブラウザバージョン12)でhnad-tracking APIを利用するには、chrome://flags での設定が必要です。
URL欄に"chrome://flags"と入力し、flags画面を出します。"webxr"で検索し、"webxr-hands"フラグをEnabledに設定します。これでhand-trackingのAPIが有効になります。