GLSLをつかって、フラグメントシェーダのプログラミングをブラウザ上で行えます。

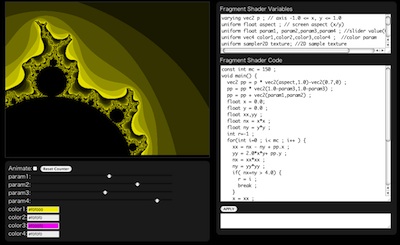
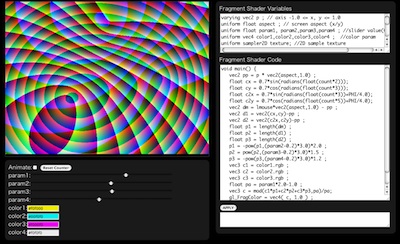
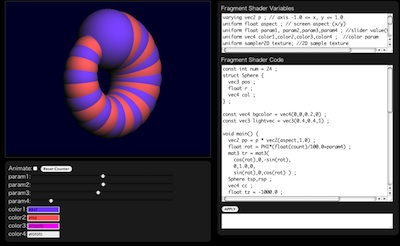
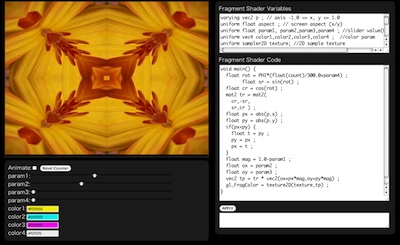
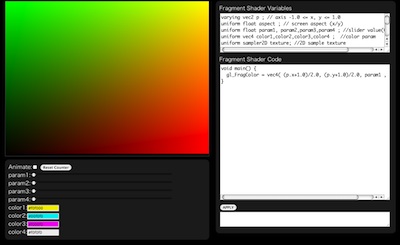
上の画面、左上の部分が描画される領域で、ピクセルごとにシェーダのコードが実行されるようになっています。この時パラメータとして、x,yそれぞれ-1から1に正規化された座標値(2次元ベクトルp)が渡されます。コードは最終的にそのピクセルに描画する色を決定し、gl_FragColor変数に代入して終わります。
右上がシェーダのコードに渡されるパラメータ(uniform変数)です。その下が実際のコードで、ここを編集してプログラミングします。下のAPPLYボタンを押すと、コードが反映され描画が実行されます。エラーが起きた場合は、その下に表示されます。
描画画面の下にあるのは、シェーダーのコードで参照することができるパラメータです。Animateをチェックすると、1/30ごとに画面が再描画され、パラメータのcountがカウントアップされます。
パラメータの使い方は、下のサンプルを参考にしてください。
シェーダプログラムを自由に設定できるため、プログラムの書き方次第ではGPUが暴走したり、OSごと固まったりする可能性があります。自己責任でどうぞ。
実際の画面を開く