SVG(=Scalable Vector Graphics) は、Web標準の技術で、多くのブラウザで対応していますが、オーサリング環境があまり普及していないのか、いまいち流行っていません。
ビットマップの画像ではなく、ベクタグラフィクスでWebやEPUBの図などを描くのは、セマンティックweb的にも好ましいものです。ここでは、SVGを手軽に取り入れるための実験ツールを作っています。
以下のWebツールは、Chrome,Safariでしか動作確認してません、あしからず。
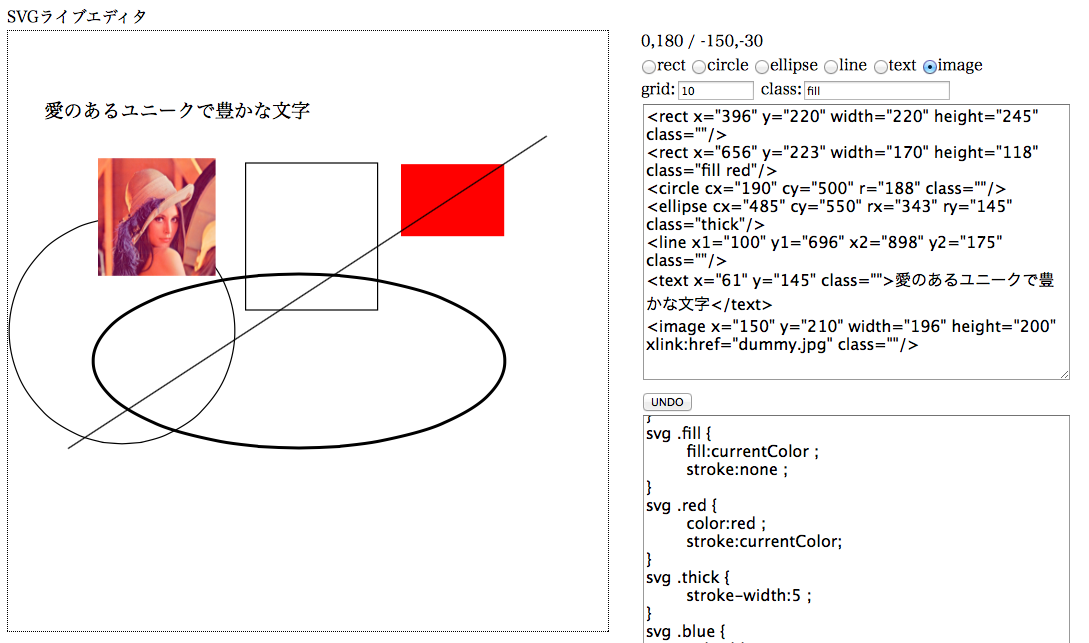
簡易SVGライブエディタ
SVGを手軽に試してみるための、簡易エディタ。SVGのソースとCSSを書いてその場でプレビューすることができます。基本図形は、Wyswygで入力することができます。基本ソースは手で書くんだけど、座標を拾うのは面倒なのでwyswygがいい、という折衷コンセプトです。
入力したデータは、ブラウザごとにローカルに自動保存されます。また保存リンクから作成したSVGをhtmlとして保存することができます。

SVGとEPUB
電書の標準フォーマットであるEPUBにもSVGを埋め込むことができます。実は現在漫画等で「固定フォーマット」と呼ばれている形式は、全画面にSVGで画像が1枚だけ貼り付けられているものです。その他の要素も仕様上は使えるのですが、リーダーによって対応がまだまちまちのようです。
現状は、iBooksとChromeのReadiumがSVGをかなり再現できます。EPUBにSVGを埋め込んでこれらのリーダで試してみることができます。
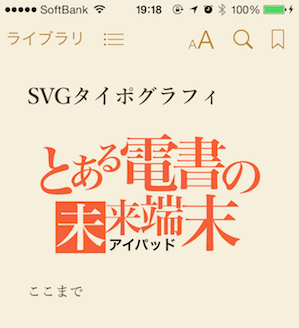
iPhoneのiBooksで、リフローEPUBにSVGで作ったタイポグラフィを埋め込んだ例です。

SVGテキストなので選択も検索も読み上げも可能です。
このタイポグラフィhtmlはこちら
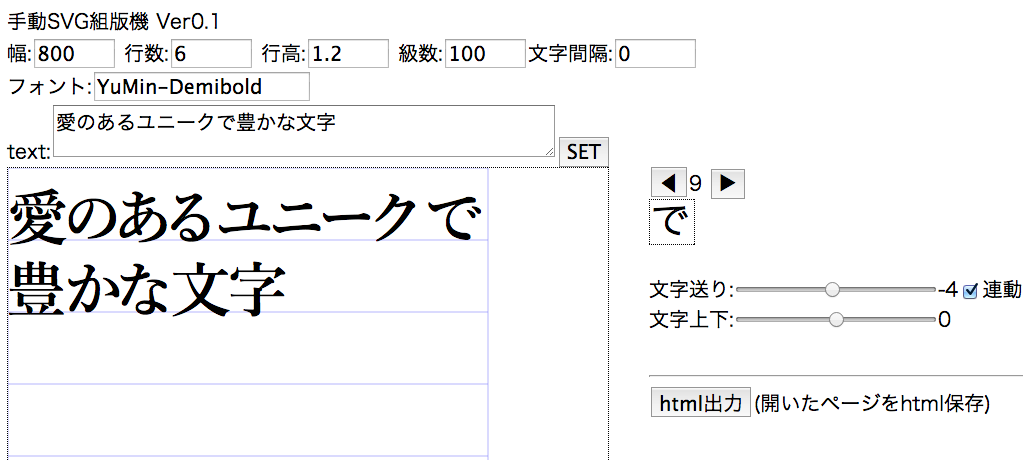
手動SVG組版機V0.1
日本語組版をSVGで実現する実験第一弾です。

SVGのTextは一行単位の文字しか描けないので、ボックスに詰め込む組版的なものはそのままではできません。そこで、テキストをラインにそって配置するpath機能を使って流し込みを実現してみました。複数の並行な線をpathとして設定すると、文字列を複数行にわたって流し込むことができます。ただし、行の左右端に自動的にフィットすることはできないので、手動での調整が必要になります。
サイズとテキストを設定すると、右のスライダーで1文字ごとの位置を調整することができます。これで手動による文字詰めと左右のジャスティファイをすることで、綺麗な組版が得られるというわけです。文字の切り替えと文字送りのスライダーは、カーソルキーでも動かせます。
フォント名の部分は、指定しないとブラウザのデフォルトserifフォントを使用します。Macの場合は閲覧環境にインストールされているフォントのPS名を設定すると使うことができます。
下のhtml出力ボタンで、作成したSVGを別ウィンドウで書き出します。これをhtmlとして保存して切り出せば、webやEPUBに組み込んで使うことができます。
外部リソース
更新履歴
- 2014/01/26 SVGライブエディタと手動組版V0.1
←電書ラボに戻る