電子教科書に落書きできる。そう、iBooks Authorならね。
電子教科書は、落書きができないという話がよく出ます。
iPad用のマルチメディアインタラクティブ電書アプリを作成するツールである(ここ誤解しないように)、iBooks Authorを使って、肖像に落書きできる教科書サンプルを作ってみました。
中身はwikipediaからひっぱってきたものですが・・・

肖像部分をタップすると、全画面になって、落書きモードになります。

描いたものはちゃんと保存されます。元の画面にもどったら、残念ながら落書きは見えなくなってしまいます。これは現状のウィジェットの仕様によるものですが、まあ、先生に落書きが見つかりにくいのでよしとしましょうw。
iBooks Authorには、html+javascriptで作られたHTMLウィジェットという部品を組み込む機能があり、オリジナルのウィジェットを使って実現しています。iBooks Authorはこのウィジェットの使い方がキモになってくると思います。
iPadをお持ちの方は、以下のリンクからダウンロードして、iBooksで見ることができます。
ibooksダウンロード iPadのSafariで開いてください
ウィジェットの使い方
こちらのウィジェット、汎用的に作ってあるので、iBooks Authorで組み込んで使うことができます。
次のリンクからダウンロードできます。
rakugakipic.zip ダウンロード
基本的に、アーカイブの中にあるimage.jpgとDefault.pngを入れ替えるだけです。
Default.pngは、文書の中にインラインで表示される画像ですが、
全画面でウィジェットが動作する場合も、この画像のサイズになり
ます。したがってimage.jpgとDefault.pngは同じサイズにしてください。
だいたい縦600pxくらいが適当です。
フォルダの中身を用意したら、Mac上でフォルダ名に拡張子.wdgtをつけると
ウィジェットとして認識され、iBooks Authorにドロップして貼り付け
できるようになります。
複数のウィジェットを使う場合は、フォルダごと複製して、それぞれ
のフォルダに別画像を入れて、別ウィジェットとして貼りつけてくだ
さい。
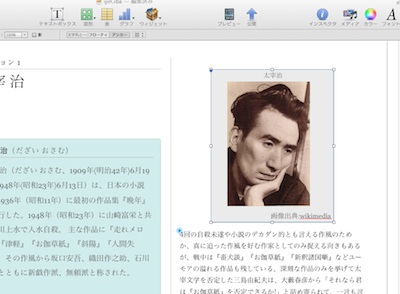
ウィジェットをiBooks Authorにドロップすると、下のようにDefault.pngの画像がサムネイルとして表示されます。これを、iPadでプレビューすることで動作が確認できます。

このウィジェットはiBook Authorで自由に使ってくださってけっこうです。
このようなオリジナルのウィジェットの作り方については、こちらをどうぞ。
技術的ポイント
ウィジェットの中身についてちょっと技術的ポイント。
やってることは、普通に画像に重ねたcanvasに描画しているだけです。iOSのtouchイベントを拾っています。描画データは、ベクタデータとして、シリアライズして、localStorageに保存しています。
localStorageに保存するときのキーがポイントなのですが、iBooks全体で共通なので、他のウィジェットとかぶらないようにキーを設定する必要があります。ここでは、ウィジェット内の画像のパス(imgのオブジェトのsrc)をそのまま使っています。srcをjavascriptから取得すると、iPad内でのファイルのフルパスになっているので、bookごとにユニークになるはずです。
last updated 2012/01/25 18:20
←電書ラボに戻る