

Firefoxの方はルビが未サポートだけど、Chromeとほぼ同じ。
モリサワのウェブフォントTypeSquare、Macな人はこれはいいと思ってるけど、Windowsで見た人は使い物にならないと思っているようで、かなり温度差あります。
という訳で比較してみました。Mac/Windowsともにフォント表示に関して特別な設定やカスタマイズをしない状態で比較してます。
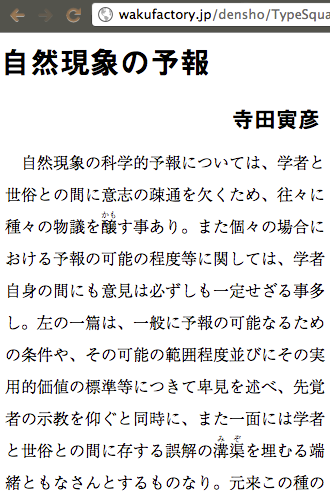
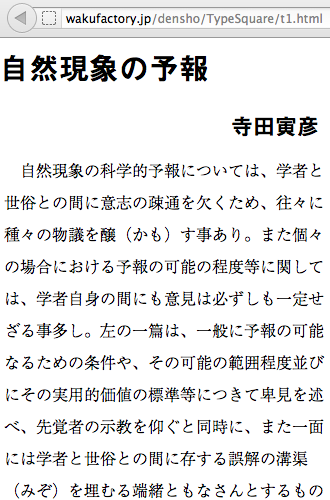
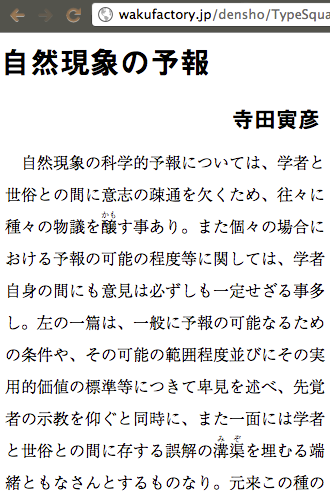
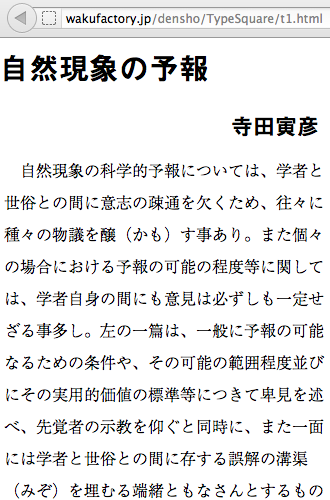
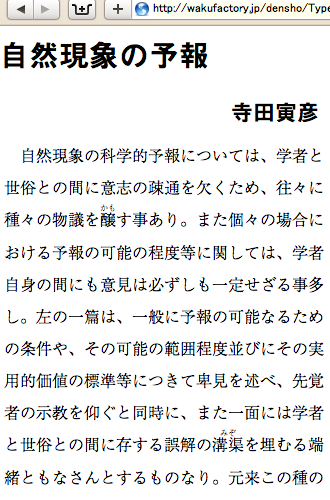
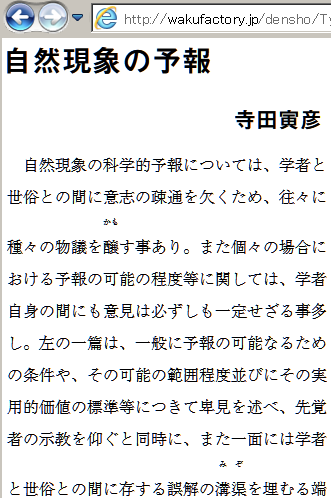
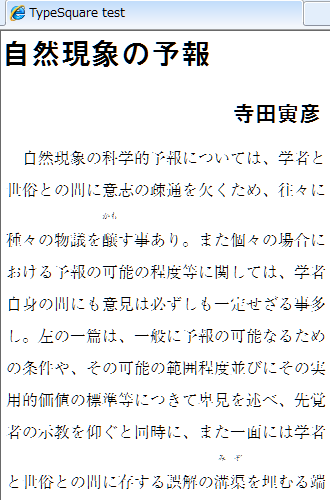
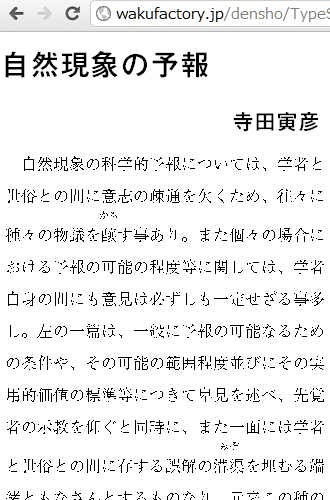
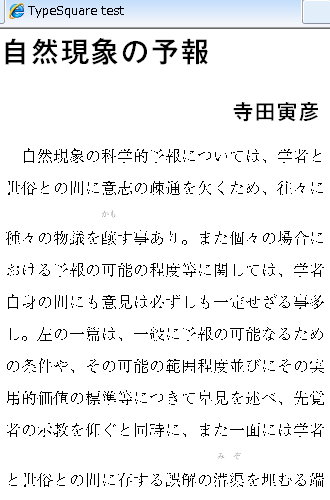
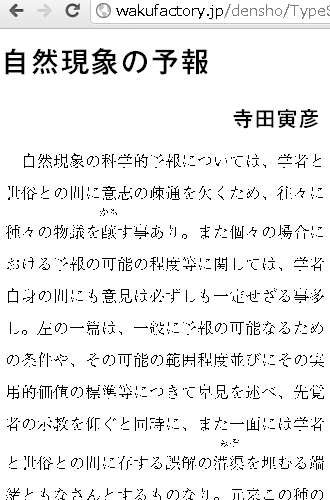
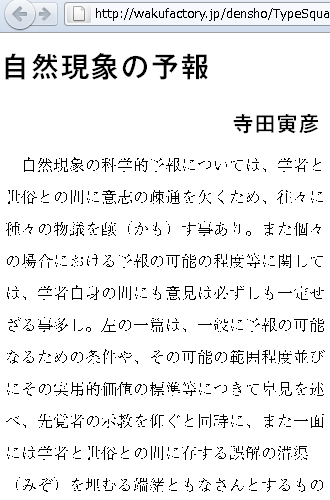
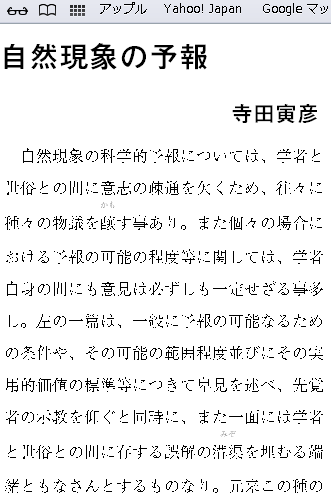
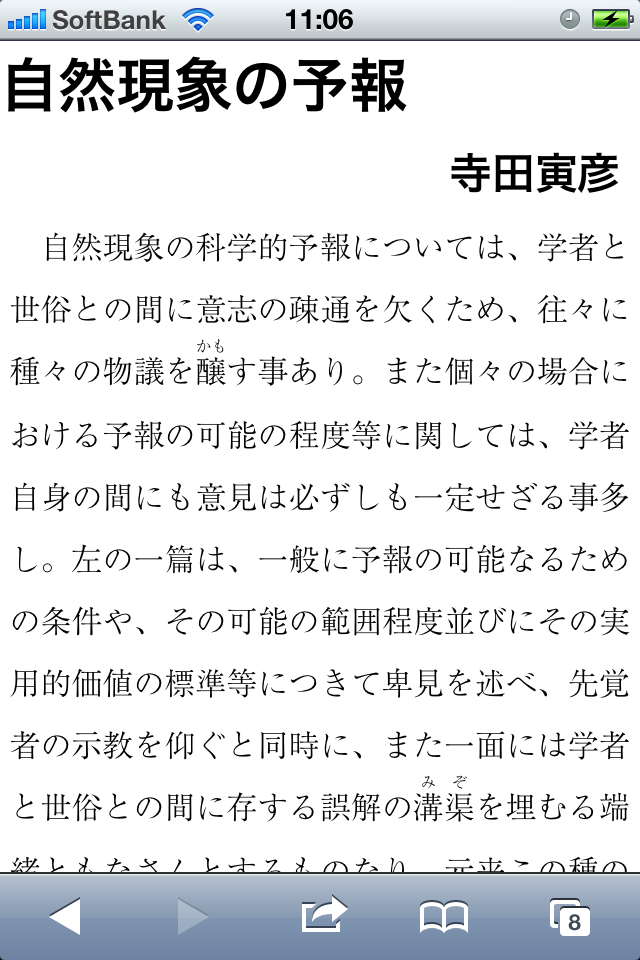
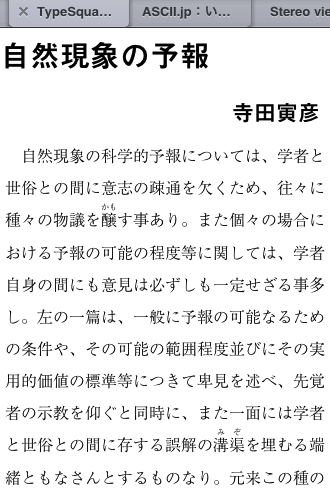
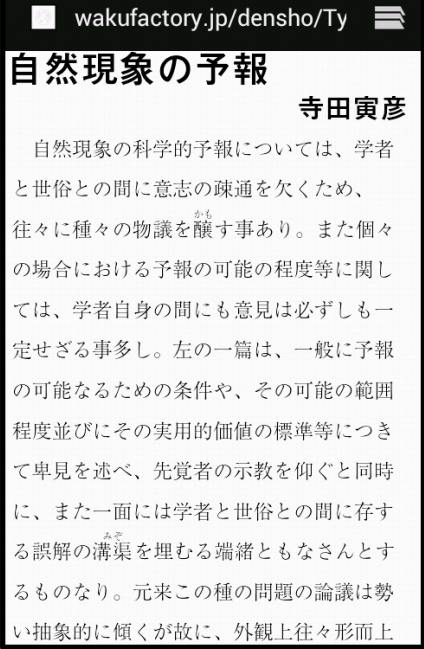
こちらのサンプルページのキャプチャです。
タイトル部分は、"見出ゴMB1"を、本文は"リュウミン L-KL"の16pxを使用。


Firefoxの方はルビが未サポートだけど、Chromeとほぼ同じ。


ただしSafariは、設定でフォントの滑らかさをWindows標準以外にする必要がある。


小さいフォントは掠れてお話にならない。大きなのも線の太さがまちまち。






iPhone画像は1/2に縮小表示されています。iPhone4とiPadで微妙にちがうのはiPhoneの方が解像度倍だからでしょう。

4.0ならルビもばっちし。キャプチャはエミュレータのものです。
結論としては、WindowsユーザはSafariかIE9を使え、話はそれからだ、ということですね。